여러 계기가 복합적으로 작용하여, 이번주를 시작으로 다가올 몇 주 동안은 다른 사람들이나 업계의 이야기가 아닌 내 이야기를 해보기로 결심했다. 내게 있어 무척 중요한 경험을 다룰 것인데, 내가 이 소재로 글을 쓸 날이 올 것이라는 생각을 전에는 해보지 못했다. 하지만 막상 쓸 계획을 세우고 나니 지금이야말로 적기라는 판단이 든다.
이 이야기는 내가 19살 그리고 20살에 운영했던 Ahoy!라는 이름의 작은 서비스에 관한 것이다. 그것을 내가 어쩌다 만들게 되었는지, 만드는 동안 어떤 일들을 겪었으며 그 과정 속에서 무엇을 배웠는지를 다루도록 하겠다.
Ahoy!는 무엇인가?
나는 아직도 Ahoy!(이하 아호이)를 한 줄로 정의하는 일에 어려움을 겪는다. 대충 설명하자면 ‘모든 웹 페이지를 위한 가상의 댓글창,’ ‘모든 웹사이트에 댓글을 남길 수 있도록 해주는 도구,’ ‘인터넷에 주석을 다는 SNS’ 정도로 요약될 것이다. 자세한 설명은 아래 링크들을 참조해 보면 좋다.
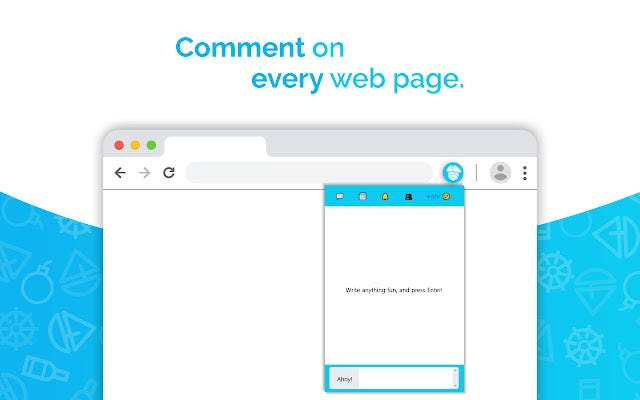
아호이는 크롬 익스텐션, 즉 크롬에 설치하여 쓸 수 있는 확장 프로그램이다. 아호이를 설치하면 사용자는 어느 웹 페이지에서나 작은 파란색 댓글창이 자신의 화면 우측 상단에 떠 있는 것을 볼 수 있고, 그 댓글창에서 자신이 방문하고 있는 웹 페이지에 대해 다른 사용자들이 달아놓은 댓글을 구경하거나 자신이 직접 댓글을 달 수 있다.
이를테면 애플 공식 홈페이지에서 아호이 댓글창을 켜면 ‘애플 신제품 언제 출시되나요?’ ‘애플 홈페이지 역시 예쁘다’ 같은 댓글이 보일 것이고, 유명 가수의 콘서트 홈페이지를 들어가면 ‘티켓팅 성공하고 싶다 ㅠㅠ’,’이번에 게스트 xxx 온다고 하네요’ 같은 댓글이 보이는 것이다. 또한 여타 SNS의 댓글창처럼 아호이 댓글창에서도 내 친구를 멘션(@)할 수 있고(@xxx아, 이 기사 좀 읽어봐!), 다른 사람의 댓글에 답글을 달 수도 있다. 마치 웹 페이지 하나하나가 인스타그램의 포스트 하나, 페이스북의 게시물 하나같이 바뀌는 경험인 것이다.
그러니, 내가 꿈꾸고 구현한 아호이는 한 사람의 웹 서핑 경험 자체를 하나의 소셜 액티비티로 전환시켜주는 일종의 포탈이었다고 할 수 있을 것이다.
아호이의 최초 구상을 시작한 것은 2020년 초였고, 그해 봄~여름에 첫 번째 버전을 공개하였으며 2021년 봄에 리부트 버전을 제작하였다. 그 후로 한동안 서버를 살려놓다가 22년도에 서버를 잠정적으로 중단하여 지금은 휴면 상태에 놓이게 되었다. 2번째 리부트 버전 기준 100여회의 익스텐션 설치와 회원 수 까지 확보했었다.
사건의 발단
때는 2020년 초, 나는 막 고3이 된 상태였고 세상에는 코로나가 서서히 퍼져나가고 있었다. 사태가 심각해져 결국 우리 학교는 일시적 휴교를 선언하였고 450여명에 달하던 전교생들은 횡성 기숙사에서 각자의 집으로 뿔뿔이 흩어졌다. 잠깐의 휴교 후 우리는 온라인 수업을 시작하였고, 하루 종일 줌(Zoom)을 들여다보는 일은 어느새 일상이 되었다.
비록 몸은 떨어져 있었지만, 나와 친구들은 묘하게 흥미진진한 시기를 보내고 있었다. 심심할 때면 줌을 켜놓고 같이 공부를 하거나 대학 원서를 구상했고, 밤새도록 단페방에(단체 페이스북 메시지 방)에 전송되는 메시지들은 끊이지를 않았다. 세상 모든 것이 빠르게 디지털화되며 이 흐름을 탄 많은 스타트업들이 등장하고 흥하였다.
이런 열기 가득한 봄이 중간 쯤 이르렀을 때, 나는 지금의 시간이 무언가 흥미로우면서 의미있는 일을 해보기에 적절한 시기라는 생각을 했다. 물리적으로 학교에 있지 않고 집에 있으니 주어진 자유와 시간이 풍족했고, 세상은 좋은 쪽으로든 나쁜 쪽으로든 급격하게 변하고 있었다 - 그리고 마침 그 변화들은 내가 사랑하는 테크 업계와 밀접하게 맞닿아 있었고.
그런 내게 있어 흥미로우면서 의미있는 일이 무엇일지는 명확했다: 창업의 기초가 될 만한 아이디어를 선정하여 실험해보기. 곧바로 이런 프로젝트를 같이 하는 것에 관심을 가질만한 친구 두 명에게 연락을 했다. 그 날 단페방이 만들어졌고 우리는 어떤 아이디어를 시도해볼지 브레인스토밍에 들어갔다.
친구들과 링크를 공유하는 것이 재밌다. 이걸 더 재밌게?
그러다가 나온 아이디어 중 하나가 ‘친구들과 웹 페이지 상에서 곧바로 대화를 나눌 수 있는 도구’에 관한 것이었다. 그 당시 우리 friend group 단페방의 대화 중 상당수를 차지하는 것들은 바로 외부에서 가져온 웹 페이지의 하이퍼링크였다. 뉴스 기사, 커뮤니티 유머글, 입시에 관한 찌라시, 훌륭한 유튜브 영상 등등. 누군가 한 명이 자신이 공유하고 싶은 링크를 단페방에 전송하면 그에 대한 이야기가 줄줄이 이어지는 식이었다.
상기 아이디어는 그런 우리의 놀이 문화에서 영감을 얻은 것이었는데, 이왕 친구들과 어떤 웹 페이지에 관한 수다를 떨 것이면 그 대화를 아예 그 웹 페이지 상에서 곧바로 하면 더 편하고 직관적이지 않겠냐는 발상이었다. 마치 우리가 페이스북 게시물 댓글창에서 줄줄이 대화를 이어나가고 친구들을 멘션하듯이, 웹 페이지 상에서도 그럴 수 있다면 상당히 재밌을 것 같았다.
그때의 우리는 이 아이디어가 정확히 무엇인지, 어떻게 요약될 수 있으며 어떤 문제를 해결하는지에 대한 뚜렷한 개념도 가지고 있지 않았다. 단지 이 아이디어가 현실이 되었을 때 우리가 마주할 수 있을 몇 가지 흥미로운 시나리오들만 떠올렸을 뿐이다. 도입부에도 언급하였지만 다시 예를 들어보자면,
재밌는 스포츠 기사를 봤을 때 그 자리에서 이것에 대해 수다를 떨고 싶은 친구 A를 멘션/태그해보기
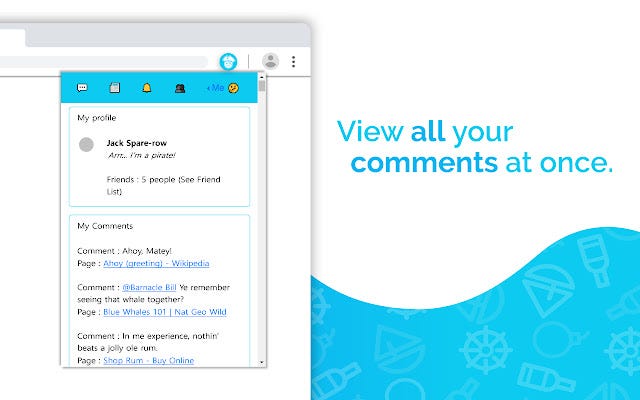
어떤 웹 사이트를 들어갔다가 다른 유저들이 그 웹 사이트에 단 댓글들 읽어보기 (마치 유튜브 동영상에 달린 댓글 읽으며 재밌어하듯이)
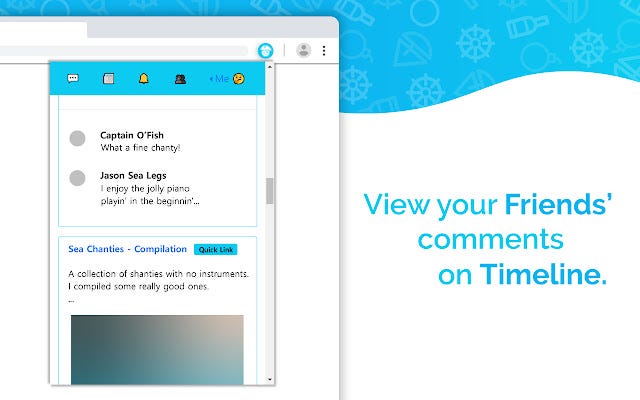
내 친구들이 댓글을 단 웹사이트들과 댓글들을 타임라인에서 모아보기 (내 친구들이 어떤 주제를 요즘 관심있게 살펴보고 있는지를 볼 수 있다)
이런 몇가지 시나리오를 상상한 나는 이 아이디어에 매료되었고, 결국 이것을 한번 만들어보기로 결정한다.
어떻게 보면 ‘창업’이라고 할 수도 없는 성급하고 근본 없는 선택이긴 했다. 시장 조사를 진행하지도, 수익 모델을 고민하거나 다른 경쟁사가 있는지 찾아보지도 않았다. 서비스의 초기 명칭은 Nardis였다. 팀원 중 재즈에 심취해 있던 친구가 I am nardis라는 문장을 잘 들으면 I am an artist로 들리는 것이 멋있다 하여 붙여진 이름(+Nardis라는 재즈 곡이 있다고)이었다.
그 당시에는 이런 것들이 전혀 이상하다 느껴지지 않았다. 그저 모든 것이 신나고 설레였을 뿐이다.
문제가 하나 있다면 우리는 숙련된 개발자가 아니라는 것이었다.
나를 포함한 세 명의 팀원은 모두 부분적으로 개발을 경험한 적은 있지만, 실제 사용자가 이용하는 풀스택 웹 서비스를 만들어본 적은 없었다. 심지어 우리가 만들고자 하는 것은 일반적인 웹 사이트도 아니고 크롬 익스텐션이었다. 크롬 익스텐션 개발에 대한 리소스는 웹에 많이 없어서 구글이 발간한 문서를 샅샅이 읽어가며 공부하는 것이 필수였다.
많은 도움을 받았던 구글의 공식 크롬 익스텐션 개발 문서
이뿐만 아니라 아호이가 일종의 소셜 네트워크 서비스이다 보니 당연히 다양한 정보(사용자 계정 정보, 댓글 정보, 댓글이 달린 웹사이트 링크 정보 등)를 저장할 DB와 서버도 구축해야 했고, 우리의 크롬 익스텐션이 어떻게 그 서버와 통신할지도 계획이 필요했다.
그렇지만 결국 셋이 역할을 분담하여 막무가내로 구글링과 Stack Overflow에 의존한 개발을 이어간다. 한 친구가 익스텐션 화면에 보여질 HTML 디자인을 맡았고, 나와 다른 친구는 서버를 만들기로 했다. 그때는 백엔드/프론트엔드 분리에 대한 개념도 없었어서 크롬 익스텐션 코드에 PHP 코드를 우겨넣기도 했었다.
우여곡절로 가득한 몇 주를 보낸 후, 우리는 첫 프로토타입을 내놓게 된다(정확히 얼마간의 시간이 걸렸는지는 기억이 희미하다). 스파게티 코드에 디자인도 엉망이었지만 어쨌든 최소한의 기능은 잘 돌아갔다. 이 악물고 만드니까 어찌저찌 되기는 하더라. 대체 고3 시절에 그렇게 많은 시간을 쏟을 용기를 어떻게 얻었던 것일까 😊
베타 테스팅
첫 버전을 완성한 뒤, 우리는 가까운 친구들에게 서비스를 이용해볼 것을 권유했다. 고맙게도 친구 3~4명이 흔쾌히 우리의 제안을 수락했고, 그들은 아호이의 첫 유저 그룹이 되었다. 지금 돌이켜봐도 다른 누군가가 내가 만든 서비스를 처음으로 사용해본다는 것은 무척이나 떨리고 짜릿한 경험이다. 친구들에게 설치 링크와 사용 매뉴얼을 보내준 뒤에도 혹여나 그들이 사용법을 오해하지는 않을까, 프로그램이 제대로 돌아가지는 않을까 하는 걱정에 오래토록 메신저를 붙들고 있었던 기억이 난다.
다행히 걱정만큼 큰 문제는 발생하지 않았고, 몇 시간 이내에 우리는 아호이 댓글 창에 개발진 이외의 다른 사람들이 남기는 댓글들이 달리는 것을 볼 수 있었다. 정말이지 즐겁고 행복한 일이었다. 서비스가 대박을 거둔 것도, 많은 유저를 사로잡은 것도 아니었지만, 그냥 좋았다. 이때 느꼈던 감정이 어쩌면 아직까지도 내가 스타트업계에 발붙이고 있게 해줄 수 있는 원동력이 되지 않았나 싶다. 덤으로 나중에 창업을 할 때 웬만하면 B2B 보다는 B2C 제품을 만들고 싶다는 열망을 키워준 듯 하고.
그럼 내가 이렇게 들떠있던 사이, 우리의 베타 테스터들은 어떤 경험을 하고 있었을까? 그들은 아호이를 좋아했을까, 싫어했을까, 아니면 별 생각이 없었을까?
다음 주에 이어서…
쓰다보니 이야기가 길어져서 이번주는 이쯤에서 끝내려고 한다. 내게는 정말 흥미진진한 이야기인데 독자 여러분들은 어떻게 보셨을지 모르겠다. 실제 경험을 적다 보니 얼마나 많은 디테일을 포함시켜야 할지, 어떤 부분은 빼고 어떤 부분은 꼭 넣어야 할지가 많은 고민이 된다.
어쨌든 열심히 노력할 테니, 끝까지 잘 읽어주시면 정말 정말 내게 많은 의미가 있을 것이다!












흥미롭게 읽었습니다 :-)
Ahoy의 내막...! 재밌구만요 나도 곧 해피플라이트 / 맵시 내막으로 찾아와야지 ㅎㅎ